Assuring Age With Facial Age Estimation
k-ID supports the ability to estimate the age of a user with Facial Age Estimation. This requires use of the /age-assurance/create-verification-request API.
To perform Facial Age Estimation, an iframe needs to be displayed in a web page using the URL returned from the url property of the response from /age-assurance/create-verification-request. This will display the web-based Facial Age Estimation user experience which runs completely on the device in a web browser. This means that the user experience can be hosted in a custom web page controlled by the game and displayed either in a Web View within the game, or in a separate browser window. When a user completes the verification step, the Webhook endpoint specified k-ID Publisher Portal will be invoked with an event with type AgeAssurance.Result containing the results of the age estimation. The schema of the event payload is documented here.
Customizing Instructions
k-ID Facial Age Estimation displays localized instructions for the player by default, but this can be disabled using the disableInstructions parameter for more complete control of the user experience.
Using Age Threshold
Facial Age Estimation can check to see if a player is above a certain age, passed in the age parameter, or if the age parameter is omitted, will check for the digital consent age of the jurisdiction, or the minimum age to play the game as configured in the k-ID Publisher Portal. When implementing age assurance for an age gate that accepts a self-declared age, the age parameter can be specifed as the age given by the player.
Receiving Results
The Age Assurance Result will be passed to any registered Webhook. When the result is received, it will indicate success or failure, but will also include minAge, maxAge and confidence. This extra information about the Facial Age Estimation allows the game to better understand how close the user is to the correct age, and how confident the estimation is. The schema of the event payload is documented here.
Testing Age Estimation
Before trying to write code to call the k-ID API, you can try Facial Age Estimation yourself using your API key and the API Documentation.
First, follow the steps to make a simple k-ID API call.
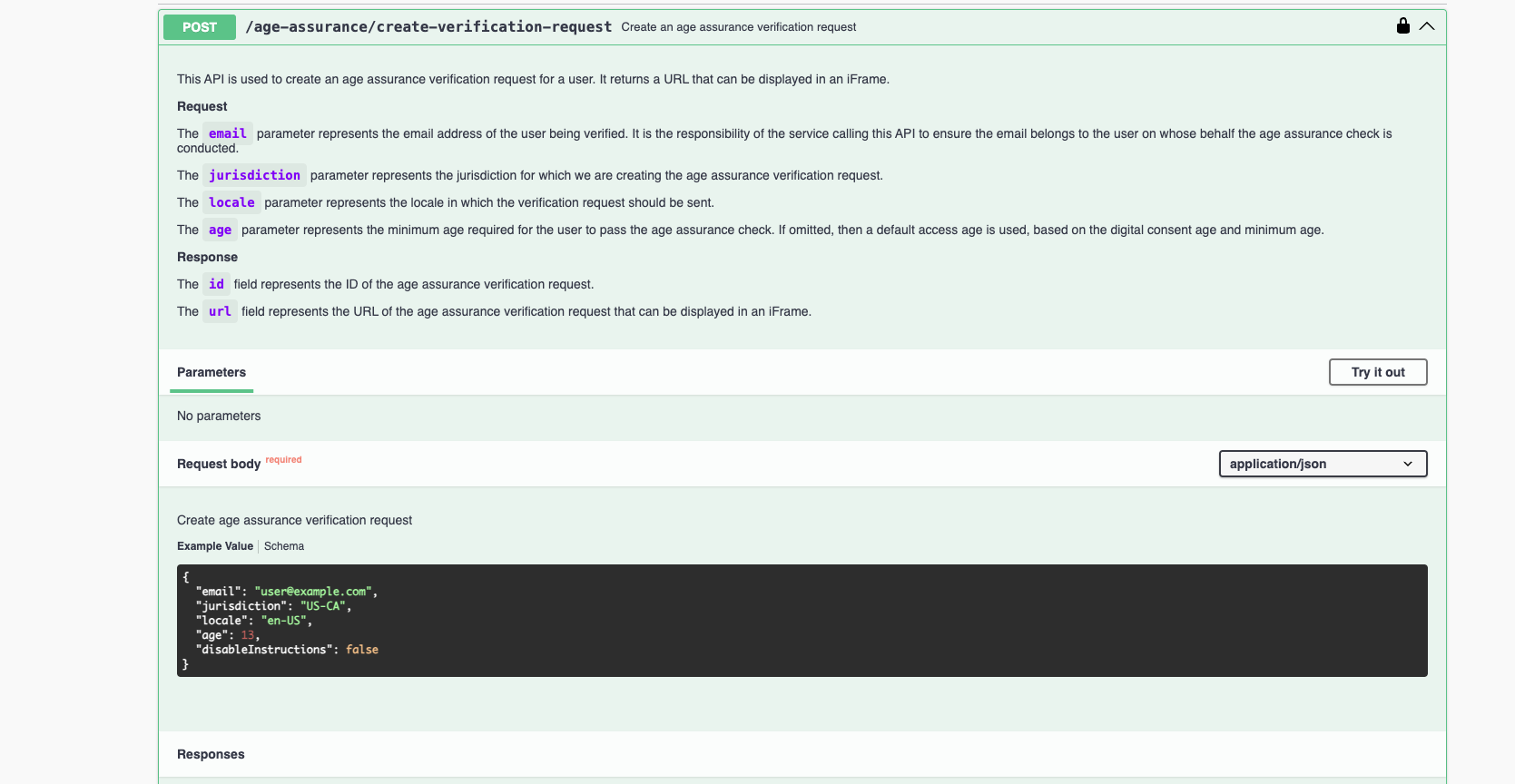
Then, using the same browser window, make a call to /age-assurance/create-verification-request. To do this, click on this API in the list.

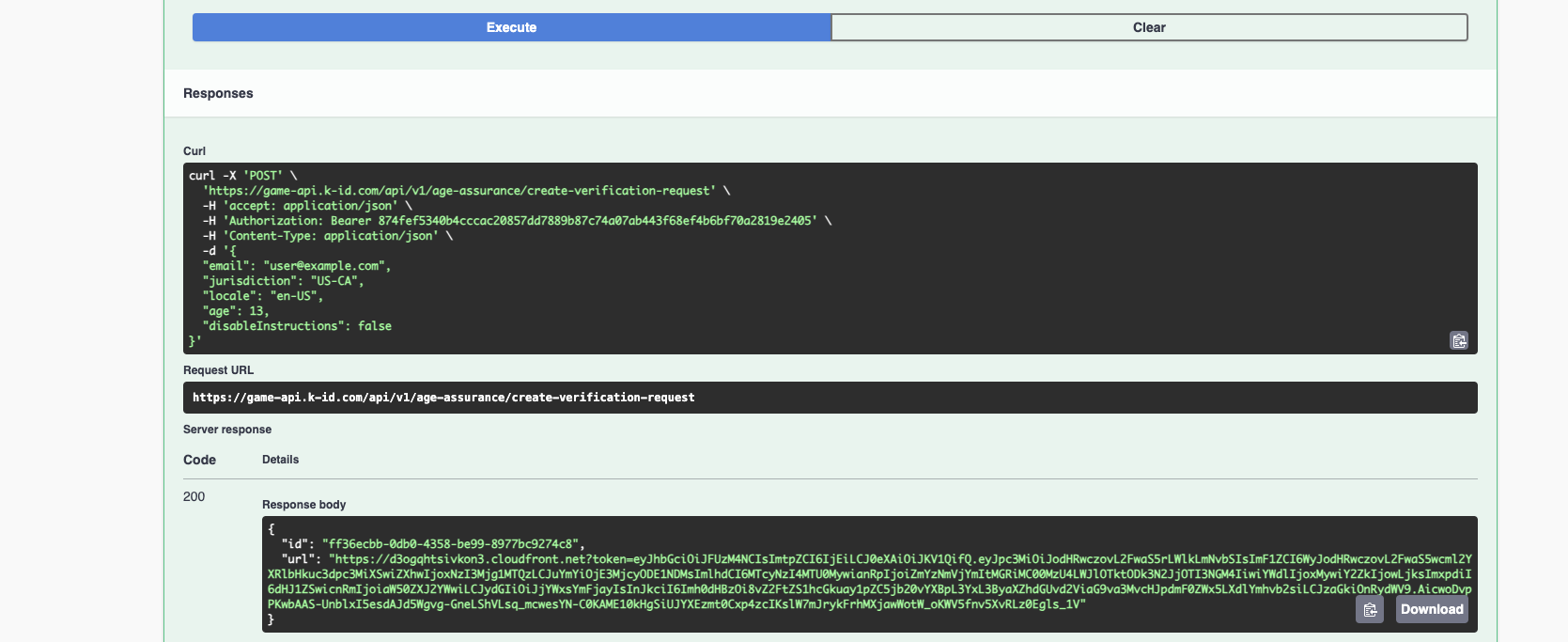
Then click the Try it out button, and then click the Execute button.

The URL of the iframe that will be used in your app or a seperate browser window is contained in the url parameter of the response. Copy this URL into your browser. It will be something like:
https://d3ogqhtsivkon3.cloudfront.net?token=eyJhbGciOiJFUzM4NCIsImtpZCI6IjEiLCJ0eXAiOiJKV1QifQ.eyJpc3MiOiJodHRwczovL2FwaS5rLWlkLmNvbSIsImF1ZCI6WyJodHRwczovL2FwaS5wcml2YXRlbHkuc3dpc3MiXSwiZXhwIjoxNzI3Mjg1MTQzLCJuYmYiOjE3MjcyODE1NDMsImlhdCI6MTcyNzI4MTU0MywianRpIjoiZmYzNmVjYmItMGRiMC00MzU4LWJlOTktODk3N2JjOTI3NGM4IiwiYWdlIjoxMywiY2ZkIjowLjksImxpdiI6dHJ1ZSwicnRmIjoiaW50ZXJ2YWwiLCJydGIiOiJjYWxsYmFjayIsInJkciI6Imh0dHBzOi8vZ2FtZS1hcGkuay1pZC5jb20vYXBpL3YxL3ByaXZhdGUvd2ViaG9va3MvcHJpdmF0ZWx5LXdlYmhvb2siLCJzaGkiOnRydWV9.AicwoDvpPKwbAAS-UnblxI5esdAJd5Wgvg-GneLShVLsq_mcwesYN-C0KAME10kHgSiUJYXEzmt0Cxp4zcIKslW7mJrykFrhMXjawWotW_oKWV5fnv5XvRLz0Egls_1V
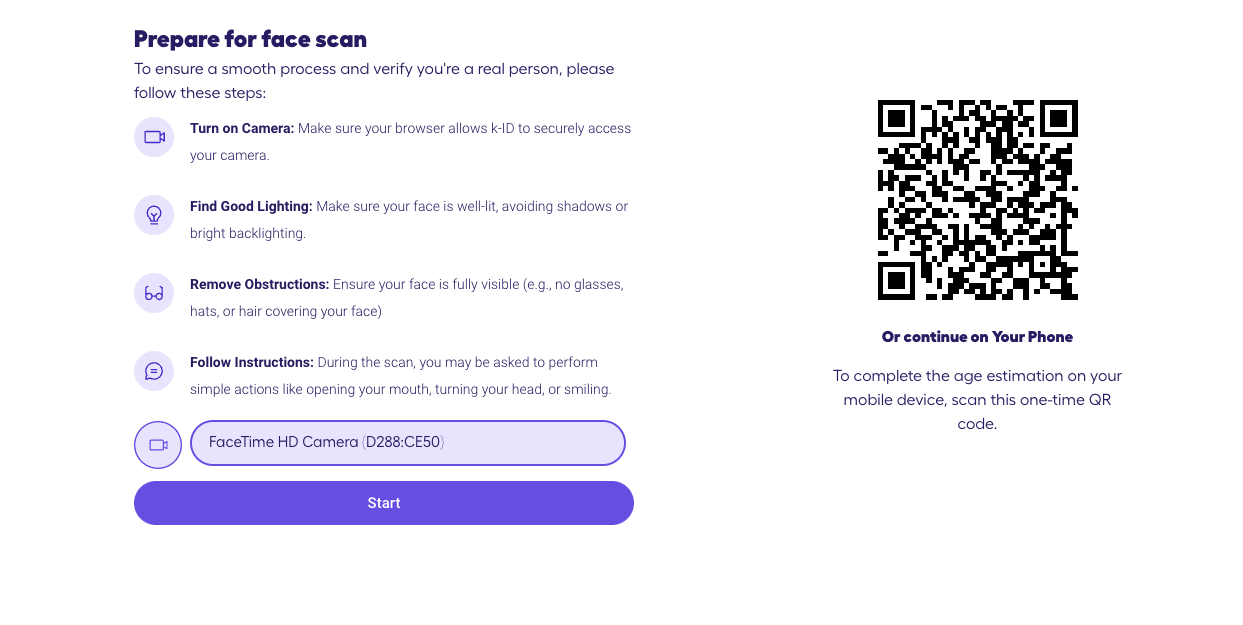
You will then see the instructions page:

Click the Start button to try out a Facial Age Estimation for yourself. Note the liveness checks that are required for security. The result of the scan is not shown visually in this view as it is being sent as a javascript event and a webhook invocation. No camera information leaves your device in this demonstration.